Sit back and settle in for some epic storytelling. Tell Me Why and As Dusk Falls — award-winning, narrative-driven games from Xbox Studios — add to the 1,900+ games in the GeForce NOW library, ready to stream from the cloud. Members can find more adventures with four new titles available this week. Experience a Metallica
Read Article
NVIDIA AI Workbench simplifies AI developer workflows by helping users build their own RAG projects, customize models and more.
The electric grid and the utilities managing it have an important role to play in the next industrial revolution that’s being driven by AI and accelerated computing, said NVIDIA founder and CEO Jensen Huang Monday at the annual meeting of the Edison Electric Institute (EEI), an association of U.S. and international utilities. “The future of
Read Article
 Intelligent Transportation Systems (ITS) applications are becoming increasingly valuable and prevalent in modern urban environments. The benefits of using ITS…
Intelligent Transportation Systems (ITS) applications are becoming increasingly valuable and prevalent in modern urban environments. The benefits of using ITS…
Intelligent Transportation Systems (ITS) applications are becoming increasingly valuable and prevalent in modern urban environments. The benefits of using ITS applications include: Importantly, these systems need to process information at the edge for reliable bandwidth, privacy, real-time analytics, and more. This post explains how to use the new Jetson Platform Services from…
 Since the introduction and subsequent wide adoption of Large Language Models (LLMs) – data has been the lifeblood of businesses building accurate and safe AI…
Since the introduction and subsequent wide adoption of Large Language Models (LLMs) – data has been the lifeblood of businesses building accurate and safe AI…
Since the introduction and subsequent wide adoption of Large Language Models (LLMs) – data has been the lifeblood of businesses building accurate and safe AI systems. A company’s data represents its cumulative knowledge and can be leveraged in various ways, from customization (Supervised Fine-Tuning, Parameter Efficient Fine-Tuning, continued pre-training, and more), to training brand-new domain…
 CUDA Toolkit 12.4 introduced a new nvFatbin library for creating fatbins at runtime. Fatbins, otherwise known as NVIDIA device code fat binaries, are containers…
CUDA Toolkit 12.4 introduced a new nvFatbin library for creating fatbins at runtime. Fatbins, otherwise known as NVIDIA device code fat binaries, are containers…
Hewlett Packard Enterprise (NYSE: HPE) and NVIDIA today announced NVIDIA AI Computing by HPE, a portfolio of co-developed AI solutions and joint go-to-market integrations that enable enterprises to accelerate adoption of generative AI.
 Experience Codestral, packaged as an NVIDIA NIM inference microservice for code completion, writing tests, and debugging in over 80 languages using the NVIDIA…
Experience Codestral, packaged as an NVIDIA NIM inference microservice for code completion, writing tests, and debugging in over 80 languages using the NVIDIA…
Experience Codestral, packaged as an NVIDIA NIM inference microservice for code completion, writing tests, and debugging in over 80 languages using the NVIDIA API catalog.
 NVIDIA operates one of the largest and most complex supply chains in the world. The supercomputers we build connect tens of thousands of NVIDIA GPUs with…
NVIDIA operates one of the largest and most complex supply chains in the world. The supercomputers we build connect tens of thousands of NVIDIA GPUs with…
NVIDIA operates one of the largest and most complex supply chains in the world. The supercomputers we build connect tens of thousands of NVIDIA GPUs with hundreds of miles of high-speed optical cables. We rely on hundreds of partners to deliver thousands of different components to a dozen factories to build nearly three thousand products. A single disruption to our supply chain can impact our…
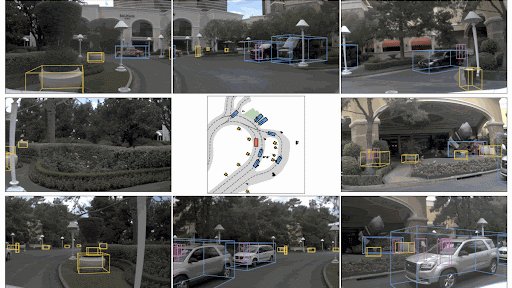
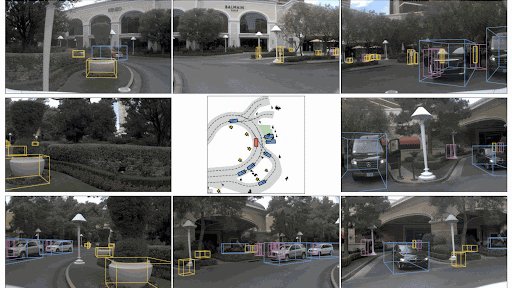
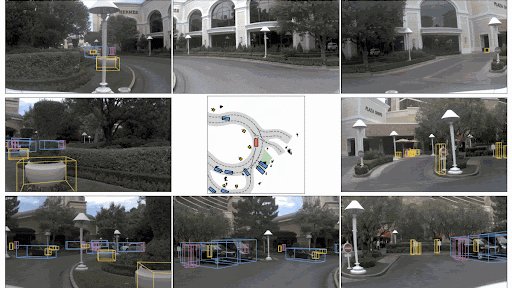
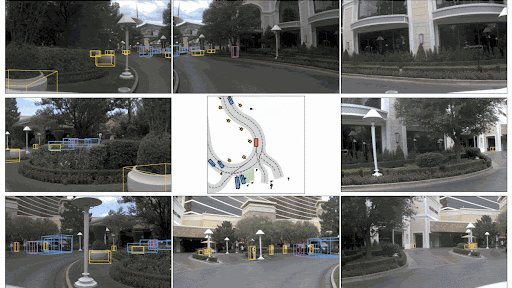
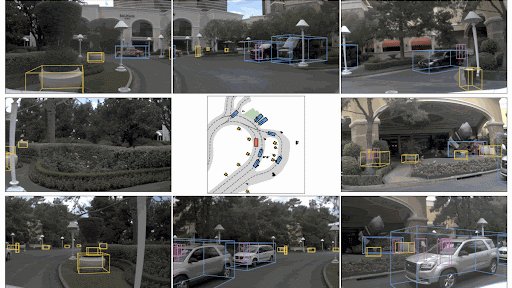
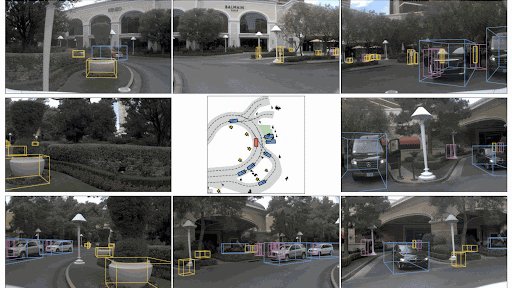
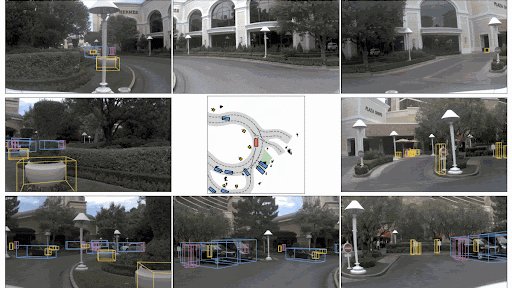
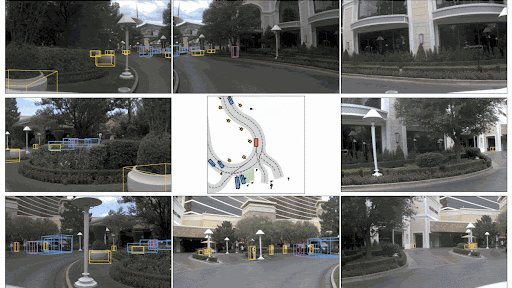
End-to-End Driving at Scale with Hydra-MDP
 Building an autonomous system to navigate the complex physical world is extremely challenging. The system must perceive its environment and make quick, sensible…
Building an autonomous system to navigate the complex physical world is extremely challenging. The system must perceive its environment and make quick, sensible…
Building an autonomous system to navigate the complex physical world is extremely challenging. The system must perceive its environment and make quick, sensible decisions. Passenger experience is also important and includes acceleration, curvature, smoothness, road adherence, and time-to-collision. In this post, we introduce Hydra-MDP, an innovative framework that advances the field of end-to…
